React Native ios 常见错误和解决方法
常规错误问题
CFBundleIdentifier", Does Not Exist
这个问题不存在的, 说什么包不完整都是扯. 直接在xcode 里面运行调试. 找错误.一步一步解决,其他错误解决了. 这个问题也就不存在了
warning: directory not found for option
目录文件缺失,
npm install , pod install , react-native link
如果还是不行,在 Build Settings=> Library Search Paths => 找到这个路径干掉即可
'React/RCTEventDispatcher.h' file not found
'React/RCTViewManager.h' file not found
'React/RCTView.h' file not found
React 没有编译 造成的.选中项目, 点击项目(就是那个方形的 Stop 图标右边) =>Edit Sechme => Build
- 取消勾选
Parallelize Build -
在 Tagets 点下面那个加号 ,加入 React(房子图标),然后把他拖到第一,点 Close 或者先编译
React或者是Pod里面React冲突 ,把pod里面react开头的 依赖 干掉, 改为手动依赖. 然后rm -rf Pods && pod install -
Libraries => 点击 .xcodeproj =>Build Settings=> Header Search Paths=> 加入 \$(SRCROOT)/../react-native/React
- +\$(SRCROOT)/../../React
- +\$(SRCROOT)/../react-native/React
unable to open file in target xcode 10 10.1
In File-> Workspace setting -> select Legasy Build System
- pod repo remove master
- pod setup
- pod install .
module map file '/Users/chuchur/Projects/.../ios/Pods/Headers/Public/SSZipArchive/SSZipArchive.modulemap' not found
这个问题是依赖版本升级之后和老的版本冲突,导致编译不完整
rm -rf Pods && pod install
React Native 'config.h' file not found
cd node_modules/react-native/third-party/glog-0.3.5
../../scripts/ios-configure-glog.sh
library not found for -lstdc++.6
xcode9 升级 xcode 10 缺少必要的库
下载这个包 Libstdc
打开 iPhone-Device
把 .tbd 拷贝到这个目录 /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS.sdk/usr/lib/
打开 iPhone-Simulator
把 .dylib拷贝到这个目录 /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/CoreSimulator/Profiles/Runtimes/iOS.simruntime/Contents/Resources/RuntimeRoot/usr/lib/
把 .tdb拷贝到这个目录 /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs/iPhoneSimulator.sdk/usr/lib/
https://github.com/cy920820/Libstdc-.6.0.9-files
This error is caused by a @providesModule declaration with the same name across two different files.
jest-haste-map: @providesModule naming collision
This error is caused by hasteImpl returning the same name for different files.
以下 github 的解答 , 但是问题依旧. 新建 rn-cli.config.js
const blacklist = require("metro-config/src/defaults/blacklist");
module.exports = {
resolver: {
blacklistRE: blacklist([/nodejs-assets\/.*/, /android\/.*/, /ios\/.*/]),
},
};
- Clear watchman watches:
watchman watch-del-all. - Delete the
node_modulesfolder:rm -rf node_modules && npm install. - Reset Metro Bundler cache:
rm -rf $TMPDIR/metro-bundler-cache-*ornpm start -- --reset-cache. - Remove haste cache:
rm -rf $TMPDIR/haste-map-react-native-packager-*.
把 pod 里面 react 开头的 依赖 干掉, 改为手动的. 然后 rm -rf Pods && pod install
Unable to resolve module react-navigation/src/views/CardStack/CardStackStyleInterpolator from /Users/chuchur/Projects/.../Scence/index.js: Module react-navigation/src/views/CardStack/CardStackStyleInterpolator does not exist in the Haste module map
react-navigation 升级版本之后出现的问题
import CardStackStyleInterpolator from "react-navigation/src/views/CardStack/CardStackStyleInterpolator";
//改为
import StackViewStyleInterpolator from "react-navigation-stack/dist/views/StackView/StackViewStyleInterpolator";
symbol(s) not found for architecture x86_64
Undefined symbols for architecture x86_64: "_OPENSSL_ia32cap_P", referenced from: _EVP_aes_128_cbc_hmac_sha1 in (e_aes_cbc_hmac_sha1.o) _EVP_aes_256_cbc_hmac_sha1 in (e_aes_cbc_hmac_sha1.o) _aesni_cbc_hmac_sha1_ctrl in (e_aes_cbc_hmac_sha1.o) _EVP_aes_128_cbc_hmac_sha256 in (e_aes_cbc_hmac_sha256.o) _EVP_aes_256_cbc_hmac_sha256 in (e_aes_cbc_hmac_sha256.o) _aesni_cbc_hmac_sha256_cipher in (e_aes_cbc_hmac_sha256.o) _aesni_cbc_hmac_sha256_ctrl in ***(e_aes_cbc_hmac_sha256.o) ...
ld: symbol(s) not found for architecture x86_64
依赖组件不支持 32 或者 64 位平台. 模拟器好好的 , 真实机就出问题. 建议看看依赖组件的正确使用姿势.
property has a previous declaration
Pod 里面和 General => Linked Frameworks and Libraries 里面重复依赖. 干掉一个即可 或者你文件里重复定义了
635 duplicate symbols for architecture x86_64 ... duplicate symbol _x509parse_verify in:
删除 /Users/[user]/Library/Developer/Xcode/DerivedData/ 里面的所有
Failed to create provisioning profile.
- 链接测试机即可.
- 修改
bundle identifier标识符即可, 你的手机可能已经安装了一个这样的包,(连接上手机)
'RNSVGLinearGradient' was not found in the UIManager
装一下 react-native-svg 这个库, 然后手动添加一下依赖就可以了
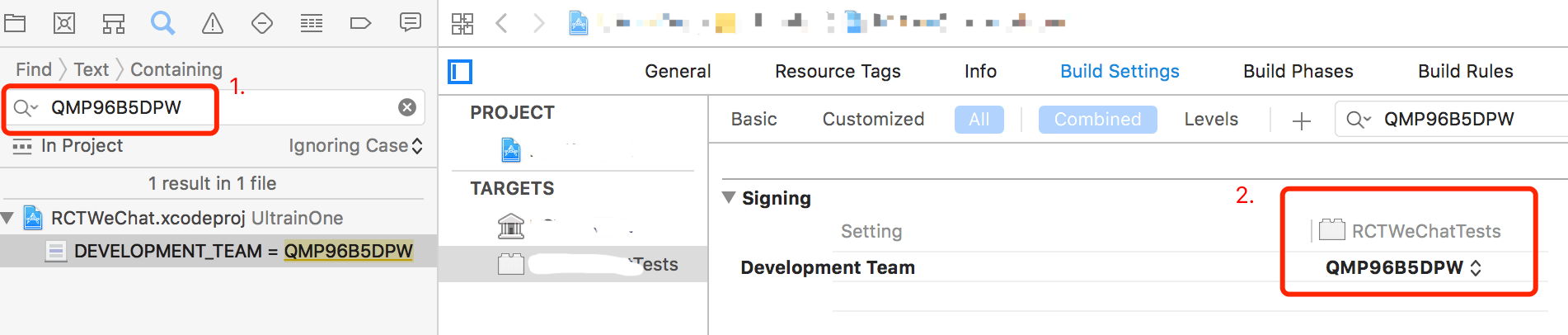
No account for team "QMP96B5DPW". Add a new account in the Accounts preference pane or verify that your accounts have valid credentials.
原因:项目中的teamID未修改。找到修改即可

CpResource xxx.. was not found
原因是要复制的资源找不到了, Projects => Build Phases => Copy Bundle Resources 目录下删除就可以了
Development cannot be enabled while your device is locked.
解决方法是:打开手机设置->通用->还原->还原位置与隐私;
然后会有弹窗提示你是否信任此电脑,点击信任,重启 Xcode 之后,运行项目到手机上
Could not launch,has denied the launch request.
先干掉手机里面已经安装的app,断开连线.关掉Xcode
mac打开钥匙串 => 底下的种类=> 证书 找到Apple Worldwide Developer Relations Certication Authority
使用此证书时: 使用系统默认. => 保存
其他
手动添加依赖
- Xcode 打开项目, Libraries 右键 Add Files to "Your Project Name" 在 node_modules/.../找到 .xcodeproj
- Project -> Build Phases -> Link Binary With Libraries 加入 Add libBVLinearGradient.a
- Libraries => 点击 .xcodeproj =>Build Settings=> Header Search Paths=> 加入
$(SRCROOT)/../react-native/React
$(SRCROOT)/../../React
$(SRCROOT)/../react-native/React
更改模拟器
react-native run-ios --simulator "iPhone 7 Plus"
注意事项
执行 react-native link 之后,部分组件 会自动关联 和修改 Podfile文件
比如给你自动加上
...
pod 'react-native-webview', :path => '../node_modules/react-native-webview'
然后当你执行 pod install 会造成各种问题. 执行之后 请使用Xcode打开 *.xcworkspace
出现问题请使用xcode 编译调试错误.
开发者的相关问题
Your development team, "", does not support the Push Notifications capability.
No profiles for 'jaadee.JadeKing.com' were found
does not support the Associated Domains and Push Notifications capabilities.
1.找到工程文件中xxx.entitlements文件
2.删除.entitlements文件中的aps-environment,运行即可。
Failed to create provisioning profile.
Project=>General=> Bundle Identifier 改个名字即可
快速定位错误
Thread 1: signal SIGABRT
点击左边项目导航栏顶部工具栏中倒数第二个按钮,就是(就是横着像个标签的图标) 然后点左下角的+号,添加一个异常断点"Add exception breakpoint..." 然后重新运行一下,ide 会帮你定位到错误的行
编译打包 ios
在 package.json 中添加编译命令
{
"scripts":{
"bundle-ios":"node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/bundle/index.ios.jsbundle --assets-dest ./ios/bundle"
}
}
--entry-file ,ios或者android入口的js名称,比如index.js
--platform ,平台名称(ios或者android)
--dev ,设置为false的时候将会对JavaScript代码进行优化处理。
--bundle-output, 生成的jsbundle文件的名称,比如./ios/bundle/index.ios.jsbundle
--assets-dest 图片以及其他资源存放的目录,比如./ios/bundle
1) Xcode => Add Files to "RNIos" => 选择bundle文件,在option中选择Create folder references
2) 设置AppDelegate.m文件
NSURL *jsCodeLocation;
#ifdef DEBUG
//开发包
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
#else
//离线包
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"bundle/index.ios" withExtension:@"jsbundle"];
#endif
