本地站点开启https
线上环境开启 https 请移步 给站点开启 https 和 http2
本文这里要说的是如何在本地环境搭建 https,至于说有什么用,假如你找到这了, 就说明你已经用到了.
Chrome NET::ERR_CERT_COMMON_NAME_INVALID
虽然你配置了本地的证书,但是总是本地证书被拒绝的,原因是 Chrome 已经弃用了对证书中 commonName 匹配的支持,实际上,自 2017 年 1 月起需要一个 subjectAltName。
解决方案
使用 OpenSSL 生成所有证书。
第 1 步:根 SSL 证书
第一步是创建根安全套接字层(SSL)证书。然后,可以使用此根证书对可能为各个域生成的任意数量的证书进行签名。
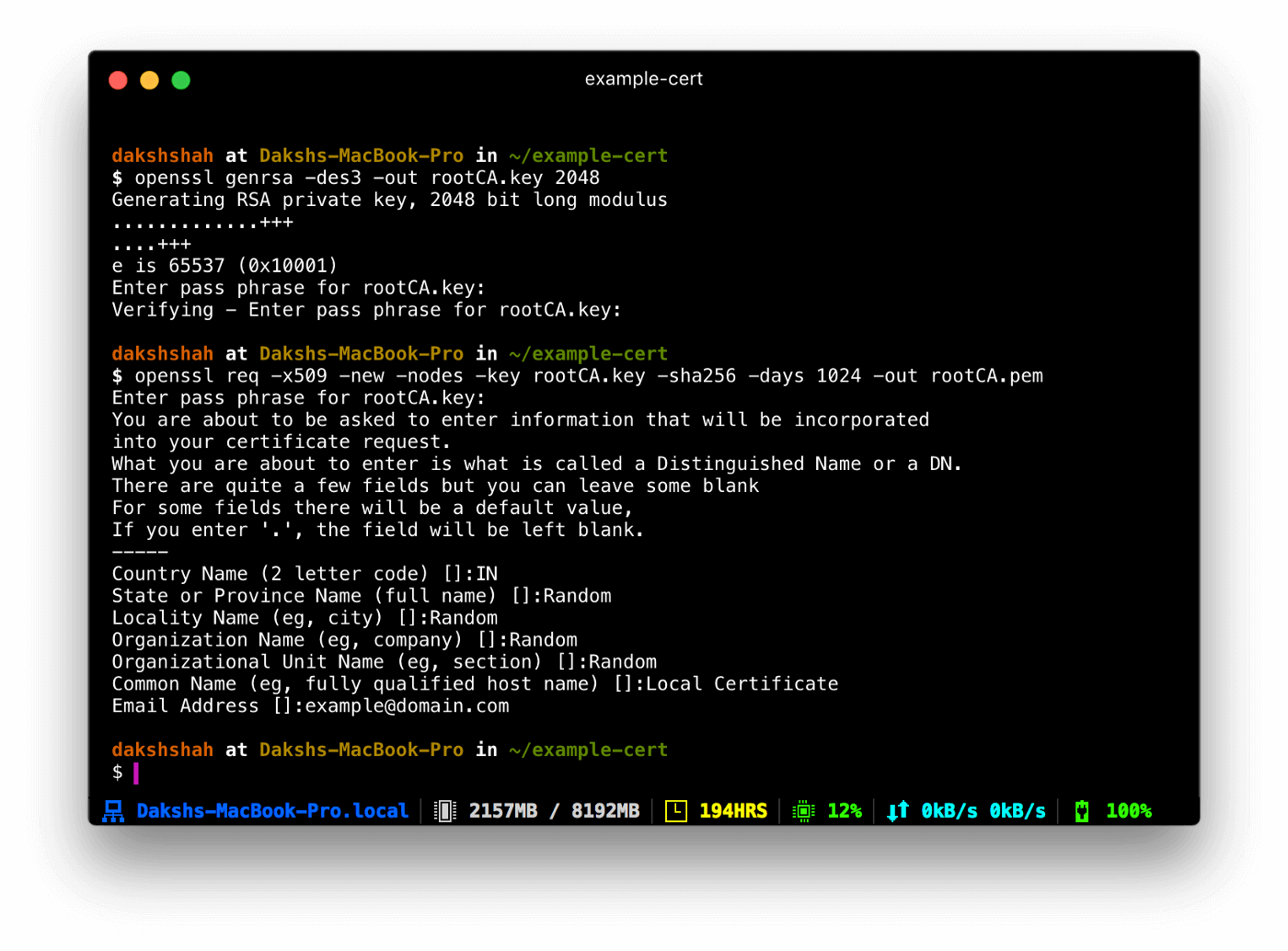
生成 RSA-2048 密钥并将其保存到文件中 rootCA.key。此文件将用作生成根 SSL 证书的密钥。系统将提示您输入密码,每次使用此特定密钥生成证书时都需要输入密码。
openssl genrsa -des3 -out rootCA.key 2048
您可以使用生成的密钥创建新的 Root SSL 证书。将其保存到名为的文件中 rootCA.pem。该证书的有效期为 1,024 天。随意将其更改为您想要的任意天数。系统还会提示您输入其他可选信息。
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem

第 2 步:信任根 SSL 证书
在您可以使用新创建的根 SSL 证书开始颁发域证书之前,还有一个步骤。您需要告诉您的 Mac 信任您的根证书,以便它所发布的所有单个证书也是可信的。
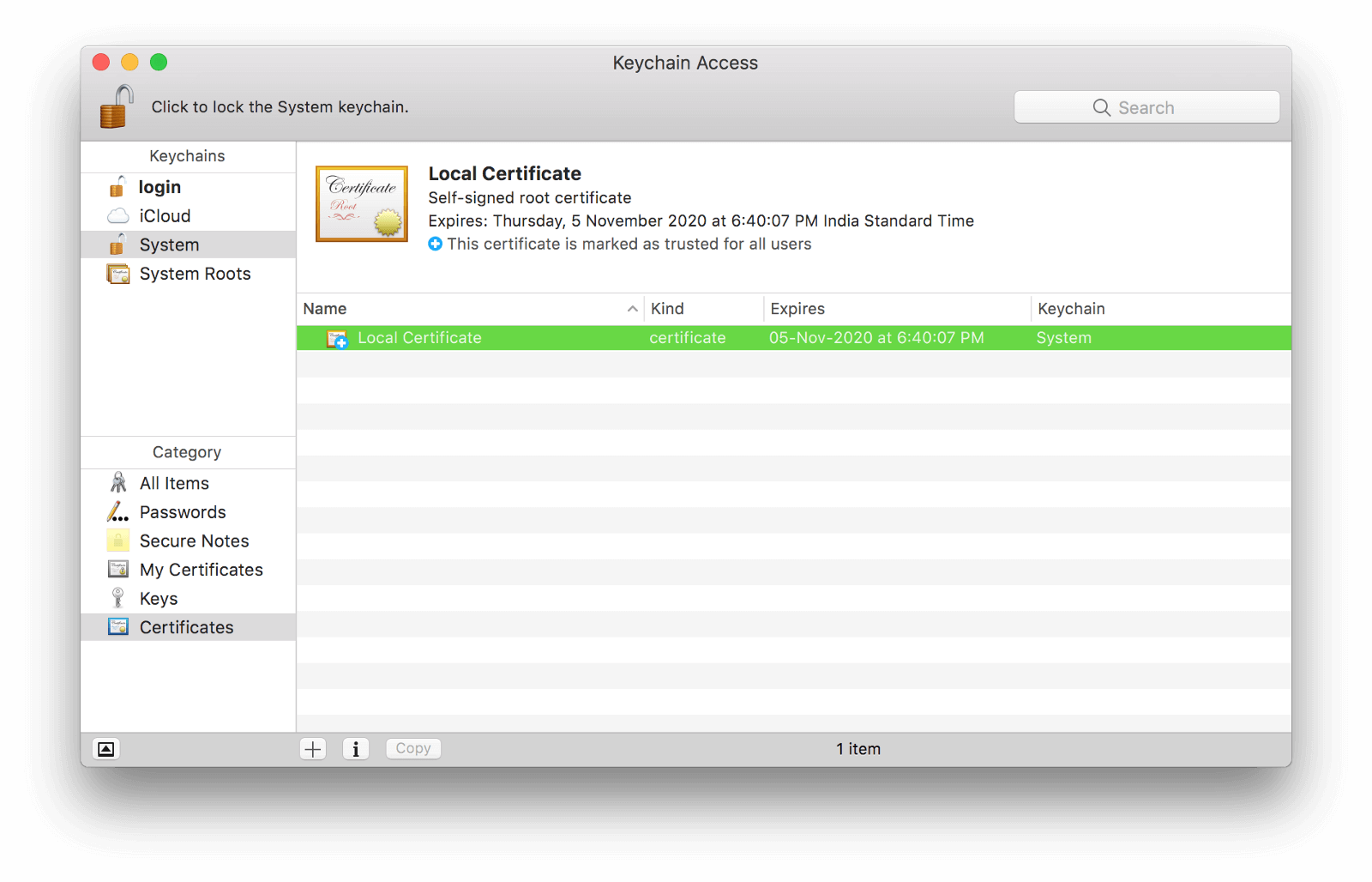
在 Mac 上打开 Keychain Access,然后转到系统钥匙串中的“证书”类别。在那里,导入 rootCA.pem 使用文件>导入项目。双击导入的证书,并在“ 信任”部分中将“使用此证书时:”下拉列表更改为“ 始终信任 ” 。
如果您已按照说明正确操作,那么您的证书应该在 Keychain Access 中看起来像这样。

第 2 步:域 SSL 证书
根 SSL 证书现在可用于专门为您所在的本地开发环境颁发证书 localhost。
创建新的 OpenSSL 配置文件,server.csr.cnf ,把以下内容粘贴进去,以便在创建证书时导入这些设置,注意不是在命令行中输入它们。
[req]
default_bits = 2048
prompt = no
default_md = sha256
distinguished_name = dn
[dn]
C=US
ST=RandomState
L=RandomCity
O=RandomOrganization
OU=RandomOrganizationUnit
emailAddress=hello@example.com
CN = localhost
创建 v3.ext 文件,复制以下内容粘贴进入, 以创建 X509 v3 证书。请注意在 subjectAltName 这里指定的方式
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = localhost
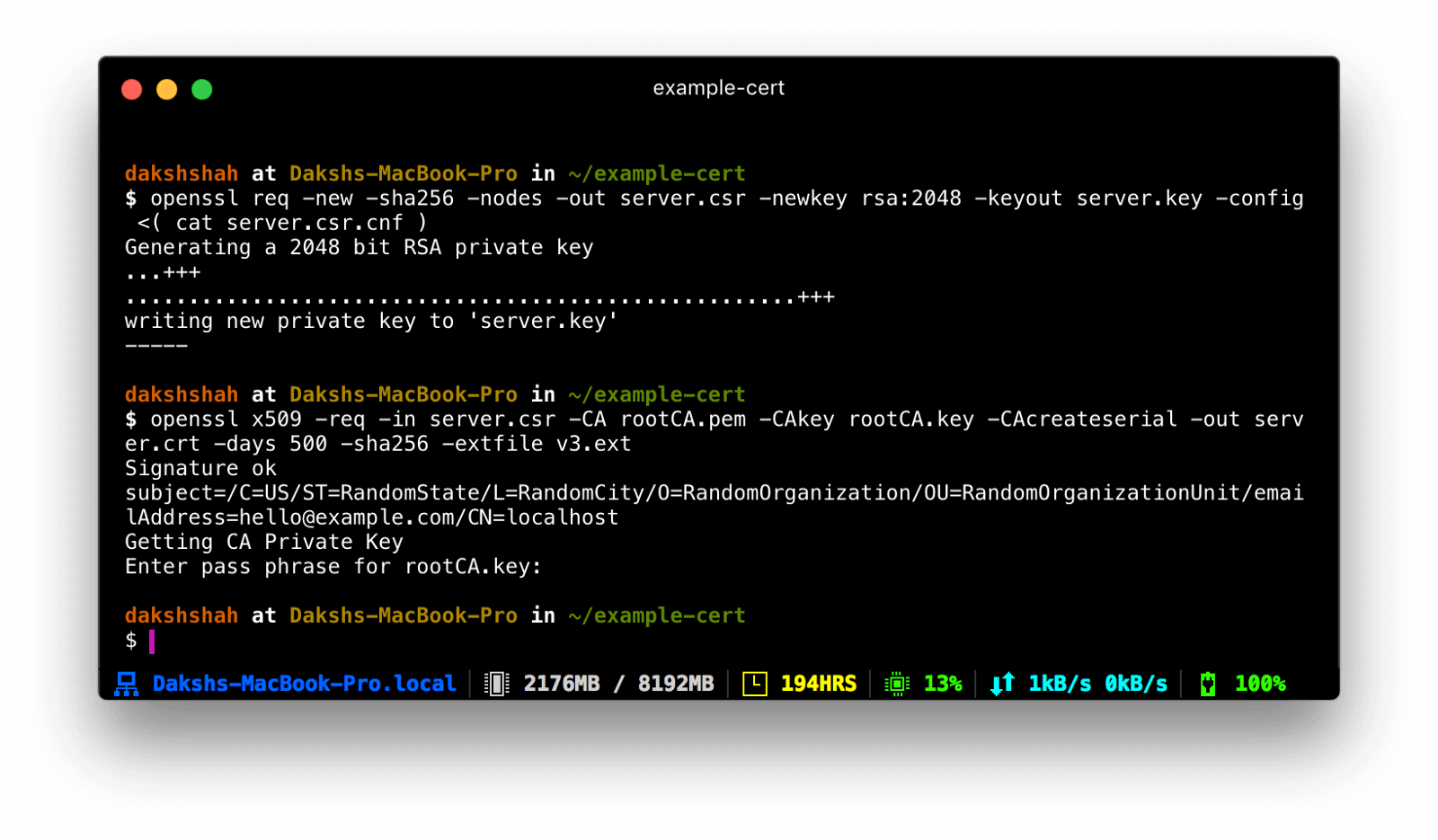
创建证书密钥以 localhost 使用存储的配置设置 server.csr.cnf。该密钥存储在 server.key。
openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config <(cat server.csr.cnf)
证书签名请求是通过我们之前创建的根 SSL 证书发出的,用于创建域证书 localhost。输出是一个名为的证书文件 server.crt。
openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 500 -sha256 -extfile v3.ext

使用新的 SSL 证书
您现在已准备好 localhost 使用 HTTPS 保护您的安全。将 server.key 和 server.crt 文件移动到服务器上的可访问位置,并在启动服务器时包含它们。
Node 中的使用
var path = require("path");
var fs = require("fs");
var express = require("express");
var https = require("https");
var certOptions = {
key: fs.readFileSync(path.resolve("build/cert/server.key")),
cert: fs.readFileSync(path.resolve("build/cert/server.crt")),
};
var app = express();
var server = https.createServer(certOptions, app).listen(443);
devServer 中的使用
const fs = require('fs')
const path = require('path');
devServer: {
// http2: true, //这里可以开启http2
https: {
key: fs.readFileSync(path.join(__dirname + "/server.key")),
cert: fs.readFileSync(path.join(__dirname + "/server.crt")),
ca: fs.readFileSync(path.join(__dirname + "/rootCA.pem")),
},
....
}

使用脚本一步到位
假如你是懒癌, 或者怕敲错代码,而导致无法完成 https 配置. 可以使用脚本.
1. 克隆库,cd 进入目录
git clone https://gitee.com/chuchur/local-cert-generator.git
cd local-cert-generator
2. 运行脚本以创建根证书:
sh createRootCA.sh
3 . 将刚刚生成的根证书添加到可信证书列表中。此步骤取决于您运行的操作系统:
macOS:打开 Keychain Access 并将根证书导入您的系统钥匙串。然后将证书标记为受信任。
注意:您可能需要重新启动浏览器才能正确加载新受信任的根证书。
4.运行脚本以创建域证书 localhost:
sh createSelfSigned.sh
5. 拷贝 server.key 和 server.crt 到项目对应的目录 在相关配置启用即可
