Coding 在线编程体验
本文以一个实例演示了如何使用 coding.net 构建在线开发环境。本文使用了 php 作为演示环境,其他的语言类似(应该更简单,至少不用编译源码)。
此处的 CodeStudio 指的是 coding 的 在线编辑开发环境。点击这里可以查看简介
请看老夫俺一个 浏览器 走天下!
创建一个项目
打开 CodeStudio,并从 git 中创建一个项目。

初识开发环境
打开 CodeStudio,创建一个工作空间,指向刚刚创建的项目,配置一下 SSH 秘钥,就可以开始编码工作了。
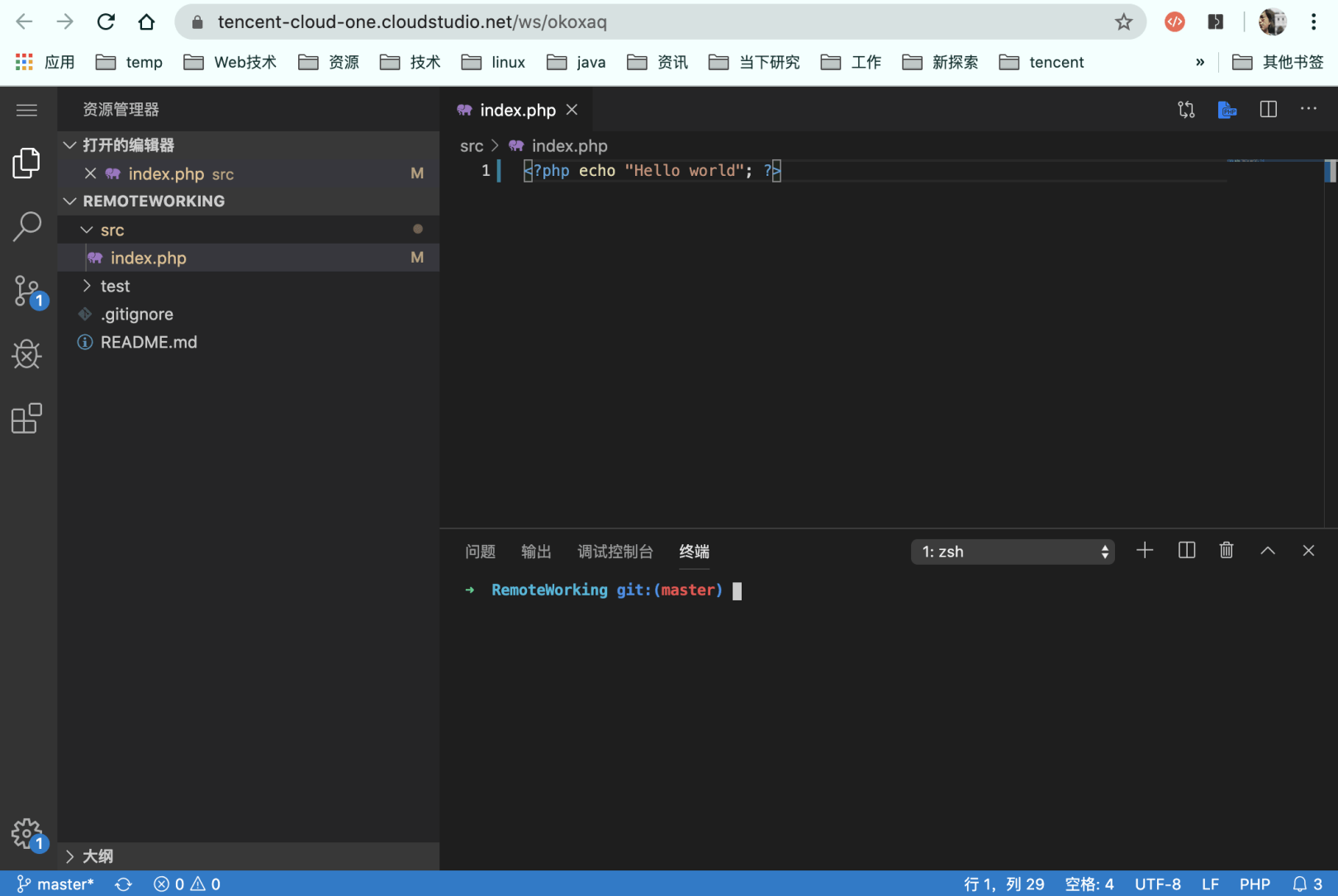
先写一个 index.php 试试。
看下这个界面。

尼玛这就是一个 VSCode 呀。在 vscode 里把 php 相关的插件一装,写代码妥妥的呀。
可是,问题来了,index.php 怎么运行呀?这个远程系统压根没有 php 运行环境。赶紧看看官网怎么安装,折腾这东西咱可是老手了。
配置开发环境
按照php官网教程,下载源码,configure, make, make install 命令敲起来,缺少类库装类库,碰到错误一顿解。
./configure --enable-fpm --with-pdo-mysql
make
make install
cp php.ini-development /usr/local/php/php.ini
cp /usr/local/etc/php-fpm.d/www.conf.default /usr/local/etc/php-fpm.d/www.conf
cp sapi/fpm/php-fpm /usr/local/bin
vim /usr/local/php/php.ini
# 修改:cgi.fix_pathinfo=0
mv /usr/local/etc/php-fpm.conf.default /usr/local/etc/php-fpm.conf # 这也有错,改掉
php-fpm -t
# [15-May-2020 18:20:16] NOTICE: configuration file /usr/local/etc/php-fpm.conf test is successful
看一下终端用户,本身就是 root, sudo 都省了,最后来一个 php-fpm -t, 舒坦。
apt install nginx 装个 nginx。
配置一下 nginx 和 php。权限有点恼火,但这个是 php 都要踩的坑呀。
这个终端,真是好方便,白嫖一个 Ubuntu,以后再也不要在 windows 上折腾 linux 了。
调试应用
内置调试器
和 vscode 的体验一致,按下 Command + Shift + P 或 Ctrl + Shift + P,打开命令面板,找到 Preview: Generate Preview Config File。
默认是 nodejs 的前端配置,改成 php+nginx 的
autoOpen: true
apps:
- port: 80
name: php-nginx
description: 转轮游戏
autoOpen: true
启动应用:
再找到命令 Preview: Open Preview Tab。
然后就可以打开了。可以看到,他给你绑定了一个域名:
https://xxxx-xxxx-80.preview.myide.io/
可以直接在本地浏览器中打开。哈哈 真香!!!
内部调试
在调试 restful 的时候,我们希望用 postman 这种工具。
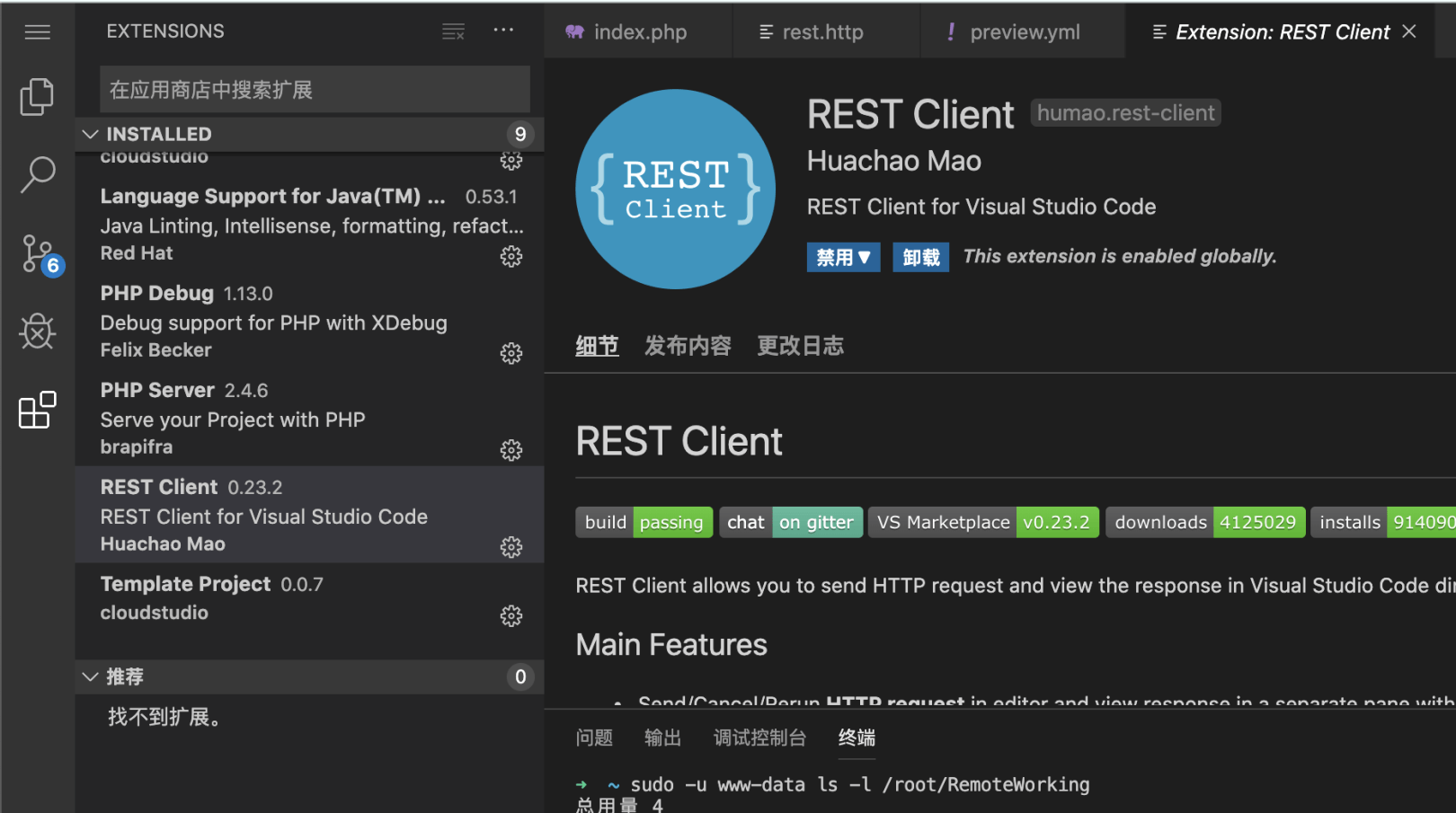
但这是 vscode,装个插件好了。

好使!
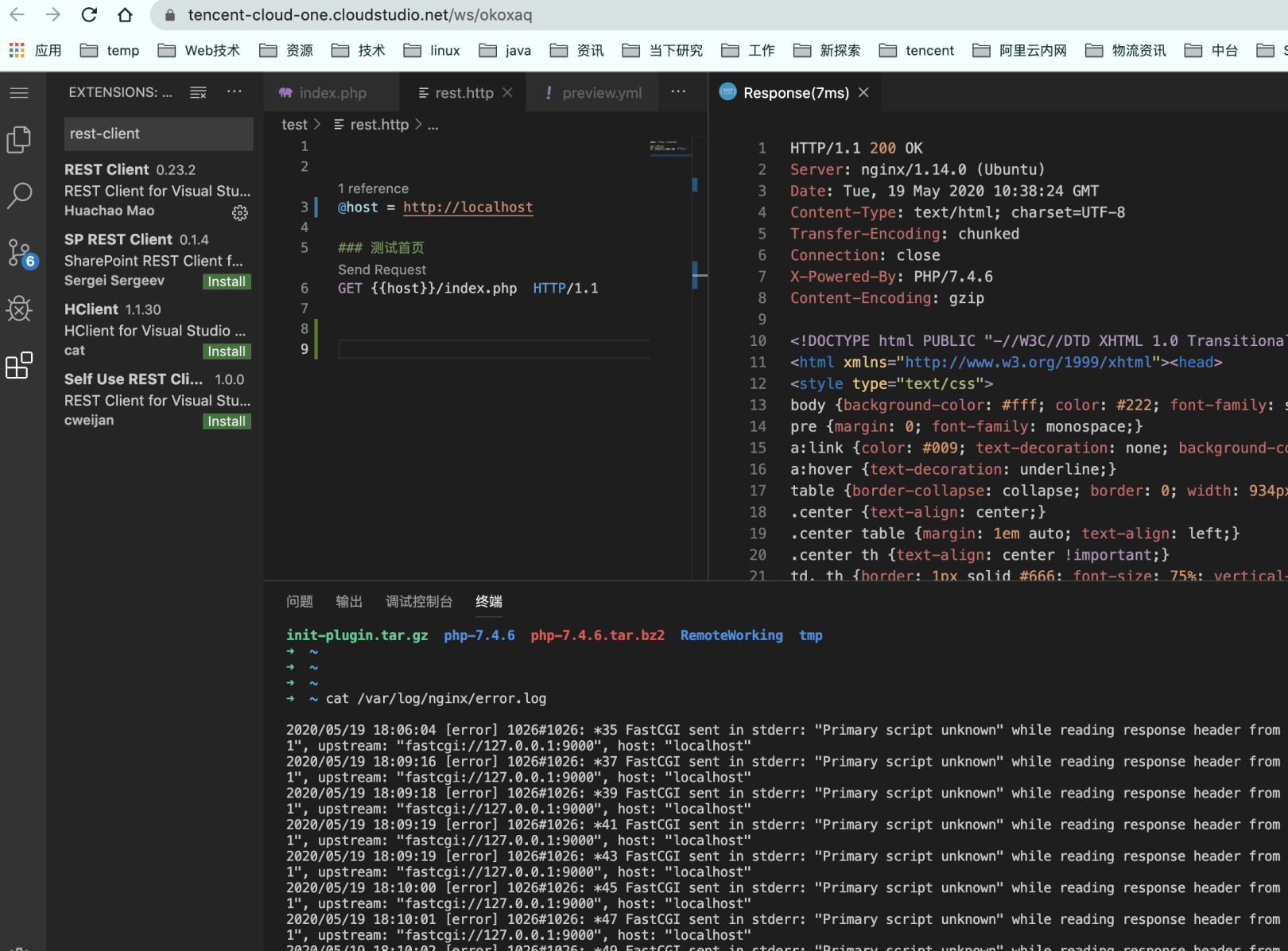
写一个脚本调 localhost 就好了。
@host = http://localhost
### 测试首页
GET {{host}}/index.php HTTP/1.1

在线编写代码,有点爽。
